The Go theme by GoDaddy makes adding social media links in your footer a breeze, It also allows you to match the icon colors with your sites color pallet for a pleasing look. But one feature that is missing is icon size. A client recently asked me to make those icons bigger, and this is what I came up with.
I’ll explain later how you might apply this to other themes if this doesn’t work for you.
From your dashboard go to Appearance>Customize. Once you’re there scroll all the way down on the lefthand side menu and click Additonal CSS


Then just add this snippet of code in the space provided:
.social-icons__icon svg {
transform: scale(2);
}//Change the 2 to adjust the size, this is 2 times as big, can do smaller too like 0.5Don’t forget to hit Publish, and that’s it! Now your icons should be twice as big or whatever you set it too.
Warning: if you make the icons too large they will merge together, 2x should work fine if you haven’t added too many social links. Double check for mobile devices.
Now I’ll explain how I got there, you might be able to use this method for another theme.
I’m using Google Chrome for my browser, this might work in other browsers, but my explanation will be based on Chrome.
While viewing your site (your actual site not your admin section) right click on the icon or whatever element you are interested in and click inspect.

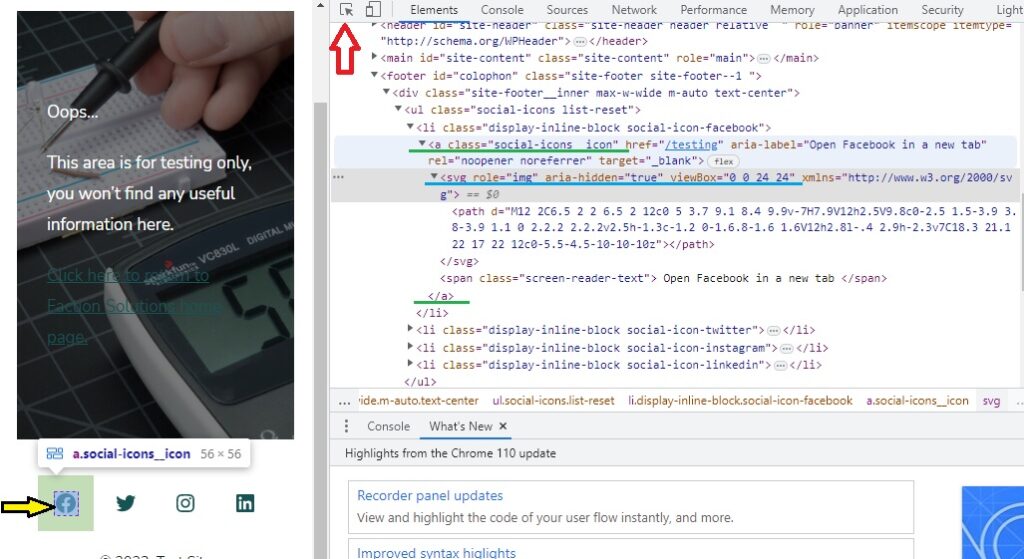
A screen should pop up with some code in it.

This is all the code for displaying your current page. It should come up near where you clicked inspect, but you can zero in farther by clicking on the icon indicated by the red arrow, then hovering over the page. The correlating section will be highlighted.
The section under line in green is the link to facebook <a href=”…> </a> is html for a link. If you’re familiar with this, please bear with me. class=”social-icons__icon” is the css instruction on how that section should be displayed. This is the part we’ll be taking advantage of.
The blue section <svg> is a scalable vector image, that’s your icon. The viewBox attribute is how the icon is sized. We might be able to find somewhere in the files on your server where this is stored, but if we make changes they’ll probably be overwritten during the next update.
However since the <svg> tag is nested inside the <a> tag, we’ll just hijack the css class social-icons__icon and tell it to scale any svg elements inside to whatever scaling we’d like.


This post was written based off an installation of WordPress v6.1.1 using the theme Go v1.8.0 With the Plugin CoBlocks v2.25.5. At the time of this post this is the default WordPress installation on a GoDaddy server.